Cutup #7 Box-sizing. Today, I would like to share with you… | by nana Jeon | Design & Code Repository | Medium

HTML/CSS Assessment: When browser is between 600px-615px the form compresses, but form's max-width is set to 600px - Learning Challenge Questions - App Academy




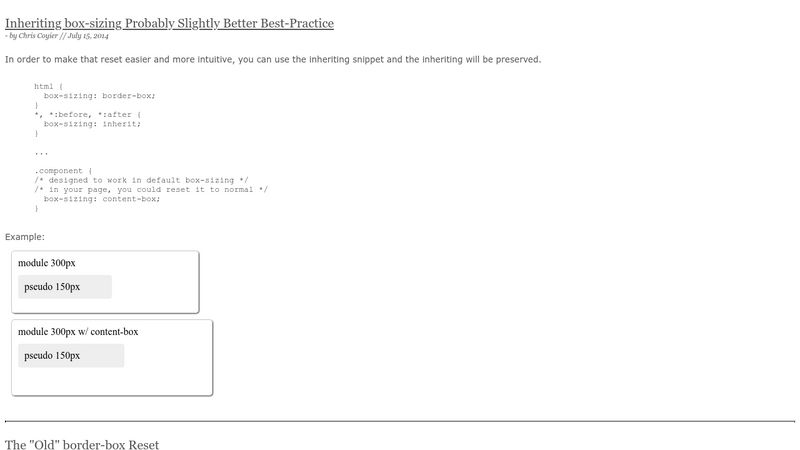
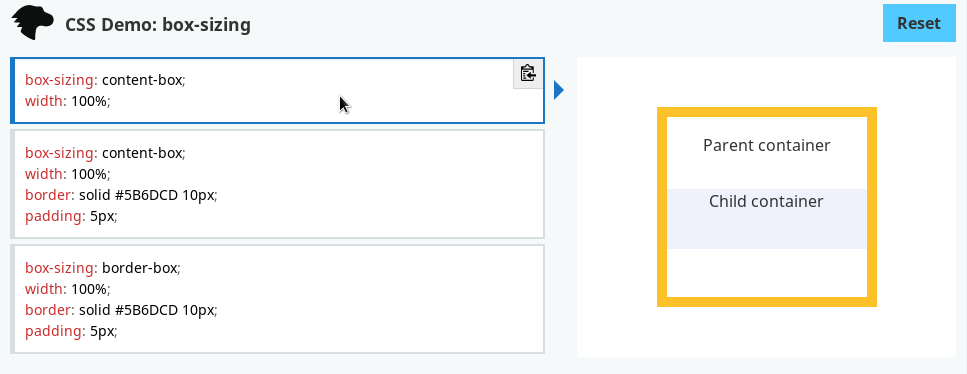
![boostrap box-sizing properties impact WYSIWYG buttons [#2226485] | Drupal.org boostrap box-sizing properties impact WYSIWYG buttons [#2226485] | Drupal.org](https://www.drupal.org/files/issues/border-box-reset-class.png)











.png)